RebelAir
Air-Valve Autobot!
Have been chatting about this to a fellow member and mentioned I would show a simple method I use to see into a painting..What I mean by that basically is to see what and how its constructed..For me airbrushing is nothing but simple layers, easy pictures require less layers, More advanced pictures more layers, now these layers are also generally blended into each other using texture or blending gradients and that really isn't the focus of what I'm talking about here, all this does is breaks the image into its most basic elements, shapes, tones and structure..Consider this the idea for creating a basic base to work texture into.
I'll use a greyscale image to give you the idea..and post it over a few posts as I don't think this site likes longer posts anymore, keep getting errors LOL..Miiiiitttttccccchhhhhh LOL

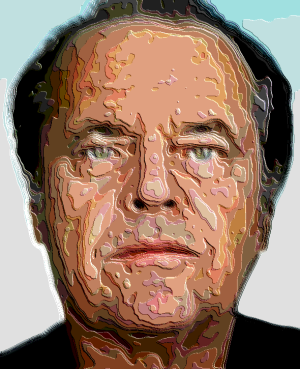
So a complex little image of a boy, lots of detail if you look close but lets break it down into its basic elements. There are a few ways of doing this, I just tend to squint at the image these days, an age old trick that filters out all the detail and simplifies it, but lets get modern, open up an image software, I use Photoshop10 but most will have what you need..First lets get sill and topographize 9if thats the word LOL) the image..
You get this..

This is a little overboard but see how it breaks the image into its basic shapes, tones and structure..Remember all its really showing is the highest points being lighter, the lowest points being darker..useful to get a feel for the shapes involved but again not something I'll use as a reference as such but something to help give the idea of what I'm expressing.. lets posterize it instead..

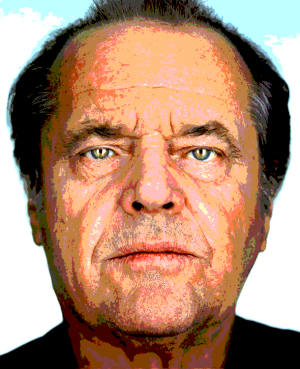
Ahhh something a bit more realistic to look at but expresses the same idea as the previous image,Notice the distinct colors know you can see in the reference..I count about 5..So whats our starting point, lets do the usual thing of starting at our lightest color and working to the darkest..(I tend to actually start with my mid greys but that's a different story LOL)
Whats our first layer?
Take your paint dropper tool and select the next shade up from white, use your fill area bucket (In ya paint program) and fill all the darker areas with that same color (Except the black as ultimately we still want to see that, otherwise the whole thing will just end up light grey)

I'll use a greyscale image to give you the idea..and post it over a few posts as I don't think this site likes longer posts anymore, keep getting errors LOL..Miiiiitttttccccchhhhhh LOL

So a complex little image of a boy, lots of detail if you look close but lets break it down into its basic elements. There are a few ways of doing this, I just tend to squint at the image these days, an age old trick that filters out all the detail and simplifies it, but lets get modern, open up an image software, I use Photoshop10 but most will have what you need..First lets get sill and topographize 9if thats the word LOL) the image..
You get this..

This is a little overboard but see how it breaks the image into its basic shapes, tones and structure..Remember all its really showing is the highest points being lighter, the lowest points being darker..useful to get a feel for the shapes involved but again not something I'll use as a reference as such but something to help give the idea of what I'm expressing.. lets posterize it instead..

Ahhh something a bit more realistic to look at but expresses the same idea as the previous image,Notice the distinct colors know you can see in the reference..I count about 5..So whats our starting point, lets do the usual thing of starting at our lightest color and working to the darkest..(I tend to actually start with my mid greys but that's a different story LOL)
Whats our first layer?
Take your paint dropper tool and select the next shade up from white, use your fill area bucket (In ya paint program) and fill all the darker areas with that same color (Except the black as ultimately we still want to see that, otherwise the whole thing will just end up light grey)